
 私昨年ホームページ作りに初めて挑戦したのですが、本も買わず、ソフトも買わず、ネットに繋がったパソコン一台で10ページ程のホームページを一か月程で作成し、公開しました。
私昨年ホームページ作りに初めて挑戦したのですが、本も買わず、ソフトも買わず、ネットに繋がったパソコン一台で10ページ程のホームページを一か月程で作成し、公開しました。
ホームページの作り方の知識が全く無かった(ほぼ0です)自分でも割と簡単に出来るものだと正直思いました。出来上がったものは正直ダサくて、いけていない、洗練されていないものかもしれません。しかし最低限の目的を果たすことのできる機能は織り込まれています。
取っ掛かりはインターネットの情報だけです。企業ならともかくいち個人がホームページ作るのなら高いお金を払ってまでどこかの企業に発注する必要はまったく無いと強く思われました。これから先もホームページ作成の需要は間違いなく無くなっていくと痛感させられました。それで飯を食っていこうとされている人が居ましたら申訳ありません。正直、時間とホームページを作る熱意があれば、どなたでも作成可能だと思っています。
そこで、ホームページを作る時に最低限知っておくべき知識を述べたいと思います。
仮にサラリーマンやめて、時間は割とありますがお金が無いという方。しかも誰かに使われるのが嫌で自分で商売を営む志があって時代の流れからホームページでも載せてみたい、でもお金はかけたくないって方等が対象です。
まずは、基本的な環境2点です。
1、ネットに繋がっているパソコン一台。
スマホやタブレットでも可能でしょうが、入力やコピ&ペーストやダウンロード、アップロードが厄介です。
2、どこかにサーバーを確保。
これは無料でも構わないですが、出来ればレンタルを借りる方がより良いでしょう。(一月に数百円程度です。)無料だと制限される機能もけっこうありほんとに不便です。(実は僕も最初は無料のサーバーで賄うように考えてましたが、ホームページの問い合わせ項目に入力すれば直接指定のメールアドレスに届くシステム(専門用語でCGIと言うらしいです。)が使えなかったので有料に変更しました。)
2のサーバー確保はホームページの原稿が出来てからで、遅くありません。慌てなくても2のサーバー確保は時間をかけてじっくり選びましょう。ということでホームページ作成へ急ぎましょう。
基本(とりあえず1のネットにつながったパソコン)がそろえば次から作業に入ります。
サーバーにファイルを格納する(アップロード)の方法は後で述べますのでひとまず置いとくとします。
原稿が無ければ話になりませんから、今回は原稿すなわちホームページ作成の方法から話していきます。
まずはホームページ作成の手順
1.ホームページ作成ツールをネットからダウンロード。
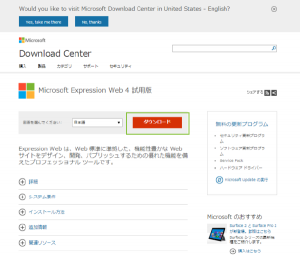
Windows付属のメモ帳は絶対に使用しないで下さい。(僕は最初これを使って文字化けを起こしてしまいその対応に10日程取られてしまいました。)たくさんありますが、僕のお勧めはMicrosoft Expression Web 4 です。項目によって文字色が異なり、文法チェックもできます。ここでのツール選びが一番重要です。作成ツールの良し悪しで作業効率に大きな違いが出てきます。参考までにリンクを貼っておきます。http://algorhythnn.jp/blg/2014/04/11/expression_web_4-install/
ページの真ん中あたりにMicrosoft Expression Web 4のダウンロードの項目からダウンロードして、インストールして準備完了です。以下のリンクから取り寄せて下さい。
Microsoft Expression Web 4のダウンロード
Microsoft Expression Web 4のダウンロードはMicrosoftのサイトからダウンロードできます。
マイクロソフト公式ダウンロード センターから Microsoft Expression Web 4 試用版 をダウンロード
ダウンロードが完了すると、[WebStudio_Trial_ja.exe]ファイルがダウンロードされます。
WebStudio_Trial_ja.exeを実行しインストールを開始します。
これでホームページが割と簡単に作成できます。
作成する前に、ここで注意点を挙げておきます。
- ページが5ページ以上ならスタイルシートを使用しよう。
- ファイルの種類ごとにフォルダを作成しよう。
- 書き始める前に少しの基本の知識は勉強しておこう。
- あらかじめデザインを決めておこう。
- 大まかな配置も決めておこう。
- 背景画像やボタン類などはフリー素材などネットから前持って手に入れておこう。
- ノートを一冊用意しておき2~5までは前もってノートで下書きしておこう。 ちょっとした知識やルールも専用ノートに書き留めておこう。
ここで上の項目を少し説明していきます。まずは1番スタイルシートから、
スタイルシートとは? レイアウトとは?
スタイルシートとはファイル名の最後に付く(ドットの後ろに付く拡張子の事ですが)拡張子がcssで終わっているファイルの事です。sample.css 等
そのファイルの役割はウエブページのデザイン(レイアウト)を決める事です。それにはウエブページは大きく分けて、
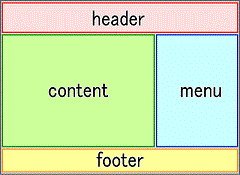
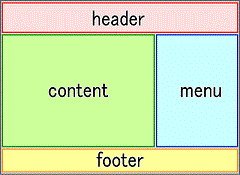
1、ヘッダー、
2、メニュー、
3、左メニュー、
4、右メニュー、
5、コンテンツ、
6、フッター、
の6個の項目に大きく分類する事が出来ます。ここでそれらひとつひとつの項目の幅、高さ、背景色、文字色、フォント形式などを決める必要があります。スタイルシートを使えば割と簡単に設定する事ができます。そしてページをたくさん作る時、各ページが同じデザイン、同じレイアウトの方がすっきりして見やすいのです。しかも使い勝手が良いのです。加えて作りやすくて編集もしやすいのです。スタイルシートファイルひとつを変更するだけで各ページをひとつひとつ変更する必要が無く変更できるのです。
 項目のレイアウトは概ね上図のようになります。
項目のレイアウトは概ね上図のようになります。
メニューは左右どちらでも可能ですし、左右両方置くことも可能です。その場合当然コンテンツの幅が制約を受けて狭くなります。ここで各項目の記述内容を記載しておきます。
- ヘッダー:当サイトのタイトルロゴとその簡単な案内です。
- メニュー:各ページコンテンツの内部リンク、最も注目してほしい内容へのリンク
- コンテンツ:本文
- フッター:サイトの紹介文、各ページへの相互リンク(よくある質問、お問合せ等)
様々なホームページに訪問してみて確認するのも勉強になって楽しいものです。
これは概ねの傾向ですので、どのように何を書いても自由なのです。
次は2番です。まずは○○のホームページとでも名前を付けてフォルダーをひとつ作りましょう。そのフォルダーに作成したファイルを格納していくのです。さらにそのフォルダーの下層にスタイルシートのファイル(拡張子css)だけを格納するフォルダーを作成します。名前はcssで良いでしょう。さらに画像ファイルだけを格納するフォルダーも作成します。名前はimagesでも何でも良いでしょう。画像ファイルは基本的には拡張子がjpg、gif、png、bmpの4種類のファイルです。これらのファイルはひとつのフォルダにまとめて格納しておきましょう。
またファイル名は出来るだけ簡潔に短くリネームしておきましょう。通し番号をファイル名の最初か最後に付けておくと管理が楽です。例えば、001_button.gif や button001.jpg 等としましょう。
- ホームページ
- css
- images
- content001
- content002
- 等など
- index.html
上のような形でフォルダを作りファイルの種類ごとやコンテンツの種類ごとにまとめていきましょう。ホームページフォルダの下層にはフォルダの他にホームページのトップページである、index.htmlファイルも格納するようにしましょう。
次3番です。ホームページ作成のため少しの知識を覚えておきましょう。
- ウエブページの作成にはhtml(hyper text markup languageの略称)が使用言語です。と言っても特別な文字を使う訳ではありません。キーボード上にある文字ならどれでも使用できます。ただし、意図する内容をネット上に表示するためにはルールに従わないといけません。ここで簡単に知っておくべきルールを記しておきます。
- HTMLファイルの作り方ですが、「.html」という拡張子をつけることで、HTMLファイルであることをコンピュータが認識してくれます。(例 index.html)
1、必ず次のようなタグではさんでいきます。
<○○>ここに表示させたい文字や画像を入れます。</○○>
<○○>を開始タグと言い</○○>を終了タグと言います。
通常は<○○></○○>のセットで使用します。○○には共通するコマンドが入るます。例えば、
見出しの文字を書くときは、<h3>ホームページ</h3>を使います。hの後の数字で文字の大きさが決まります。
ここで忘れてはならない事は、タグは半角で書くことです。
半角です。全角で書かないように。
大きい順にh1、h2、h3、h4、h5、h6、となります。
<h1>ホームページ</h1>
<h2>ホームページ</h2>
<h3>ホームページ</h3>
<h4>ホームページ</h4>
ウエブ上では次のように表示されます。
ホームページ
ホームページ
ホームページ
ホームページ
となります。
もし全角で書くとタグのコマンドは無視されて以下のようにウエブでは表示されてしまいます。
<h5>ホームページ</h5>
ここで代表的なタグを表しておきます。
- <p>一つの段落です</p>
- <br>これは改行を表します。
このコマンド改行は終了タグの</br>は必要ありません。したがって改行したい文章の最後に入れます。すると次の段が改行されて新しい段の最初から表示されます。例えば、
ホームページでした。<br>次はメニューです。
の場合以下のようになります。
ホームページでした。
次はメニューです。
またこれは、<p></p>で代替可能です。
<p>ホームページでした。</p>次はメニューです。
ホームページでした。
次はメニューです。
のようになります。
<br>との少しの違いが判るでしょう。<br>の場合は詰んだ改行ですが、<p></p>の場合は少し間隔の空いた改行になり長文の場合、少し読みやすくなります。使い分けて下さい。
htmlは大きく分けて二つに分けれます。
- ヘッド:head
- ボディー:body
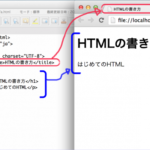
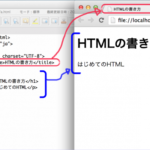
ヘッドの中にはタイトルのタグを入れます。そのファイルのタイトルを表します。ウエブ上のタブの部分に表示されます。
<head>では、<title>がタブに表示されます。
<body>の中身はそのままタグに従ってブラウザに表示されます。

上図は少し見えにくいでしょうが、赤囲みの部分は<head>の記述で上の部分がタブの部分です。また青囲みの部分は<body>内の記述で右の部分の青の囲みのような表示です。
<html>
<head>
<title>○○のホームページ</title>
</head>
<body>
<h2>htmlの書き方</h2>
<p>はじめてのhtml</p>
</body>
</html>
のような記述になります。
一日では書ききれないので今日はこれくらいしておきます。
続きはまた明日、ではまた、近藤浩二でした。